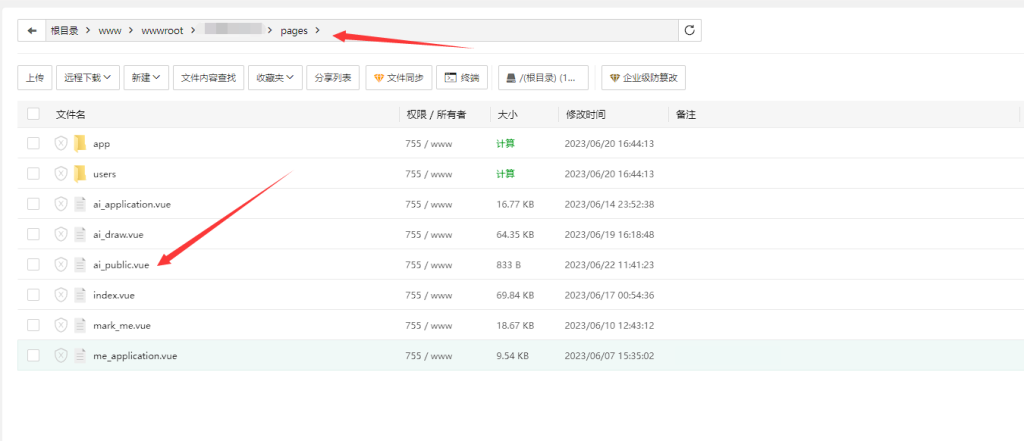
1.下载通用模块,上传到前端根目录\pages下,如果需要多个侧边栏上传后复制多个ai_public,修改名字即可
下载地址:
链接:https://pan.baidu.com/s/1aX3Y0vo6pxffb-rMNuGIZA?pwd=b249
提取码:b249

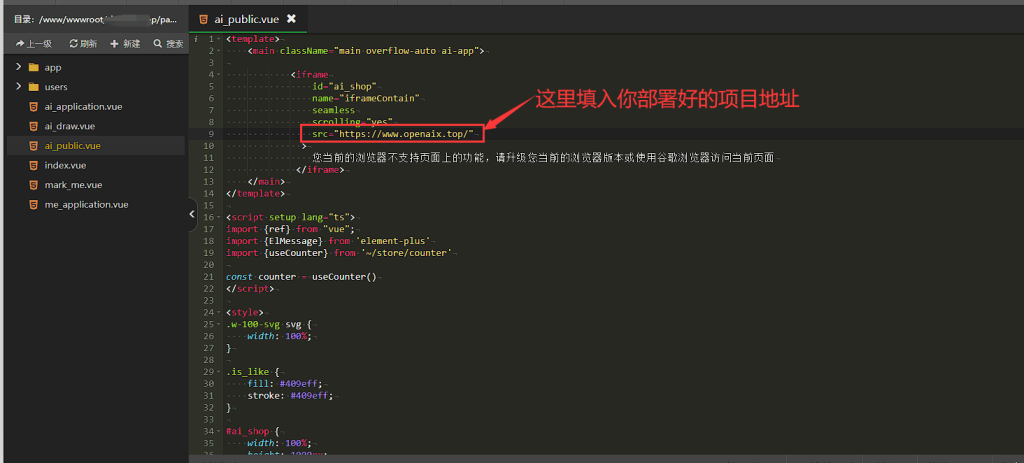
2.把src="修改你部署好的项目地址",保存即可
本文隐藏内容 - 登录可见

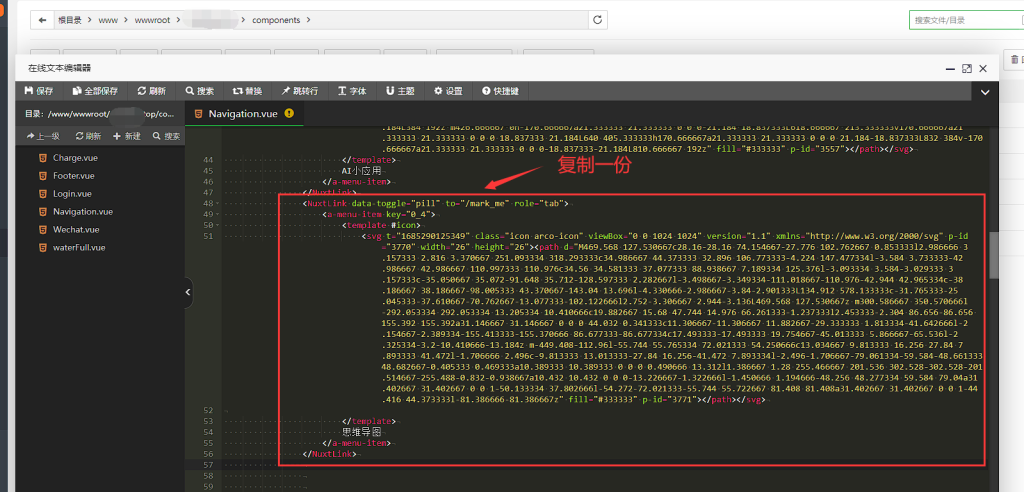
3.进入”前端根目录/components“,进入Navigation.vue,找到搜索一下面代码

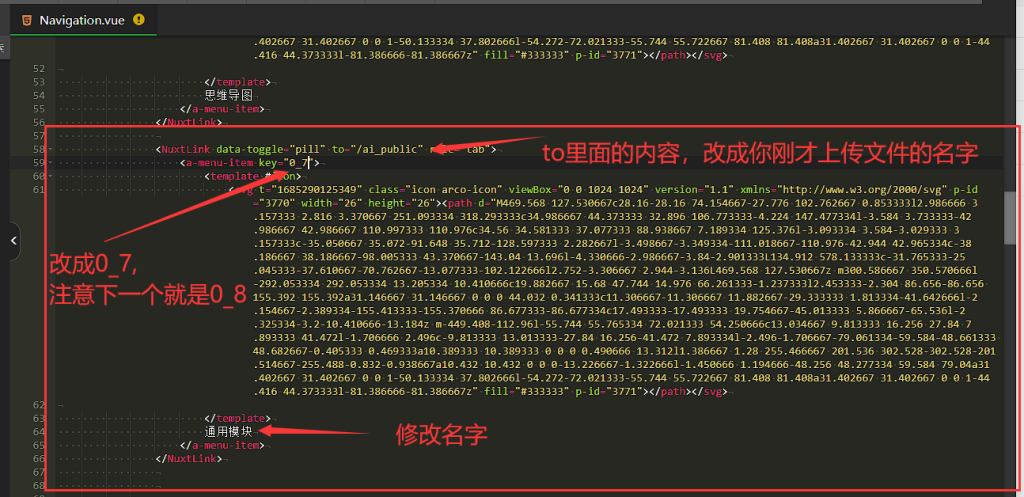
4.搜索到复制一份即可,to="/",是页面路径,改为”to="/ai_public"即可,/ai_public就是刚才上传的模块

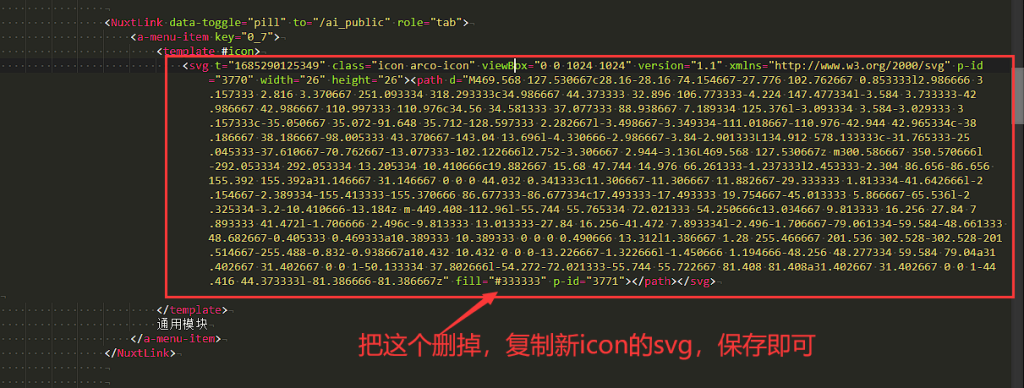
5.修改图标,百度"阿里矢量图库",搜索需要的图标,点击下载,复制SVG,替换掉代码即可


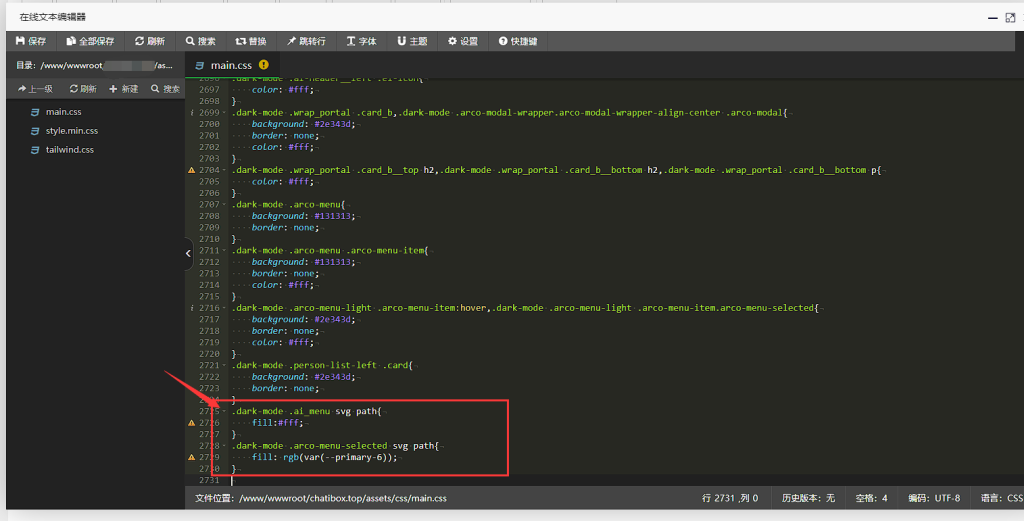
6.进入前端目录assets/css,打开main.css,复制下面css黏贴在最后,兼容暗黑模式

7.操作完上面步骤
打开终端
运行pnpm run build后
运行pm2 start ecosystem.config.js
如果运行pm2 start ecosystem.config.js报错 先运行pm2 update
即可添加完成
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...

